CSS Diner
Note: Everything in this document is based off of the CSS Diner game intended to help developers become more familiar with CSS selectors. This "companion" is simply meant to be used as a supplement/reference.
Goal of game: Select the "wiggling items" using CSS selectors.
Selectors: Go to the CSS selector descriptions and examples section to refresh your memory on a variety of CSS selectors.
Usage: For any given level, you are provided with a .gif illustrating what you are trying to select. Here is how you should go about using this companion if you do not simply go the site hosting the game:
- Watch: Watch the
.gifto see what is wiggling. - HTML Viewer: Open (i.e., click) the
HTML Viewerto see what HTML actually makes up the.gifyou saw in Step 1. This will be important because you will be trying to target or select named elements, and you may need to see the HTML to deduce these elements' names, what classes or attributes they may have, etc. - Hint: Click the
Hintif you need a nudge in the right direction. What you find in the hint will often be phraseology that more or less points you to a specific part of the CSS selector descriptions and examples section. - CSS Viewer: Click the
CSS Viewerto see one (or more) potential solutions. You may come up with completely different solutions! If so, consider making a pull request to this repo with your additional solution formatted as seen in the provided solution(s).
1 - Type
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A
Selects all elements of type A. Type refers to the type of tag, so <div>, <p>, and <ul> are all different element types.
div {
/* style all <div> elements */
}
p {
/* style all <p> elements */
}
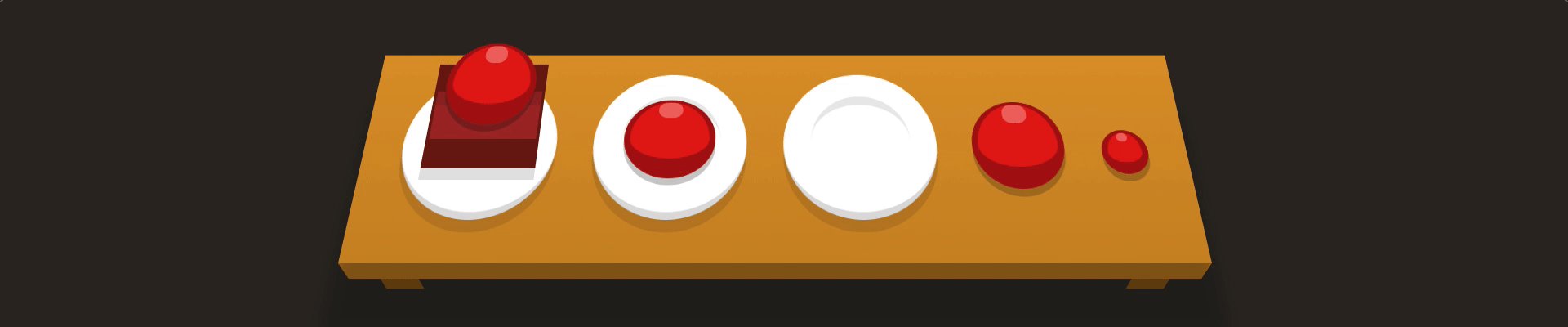
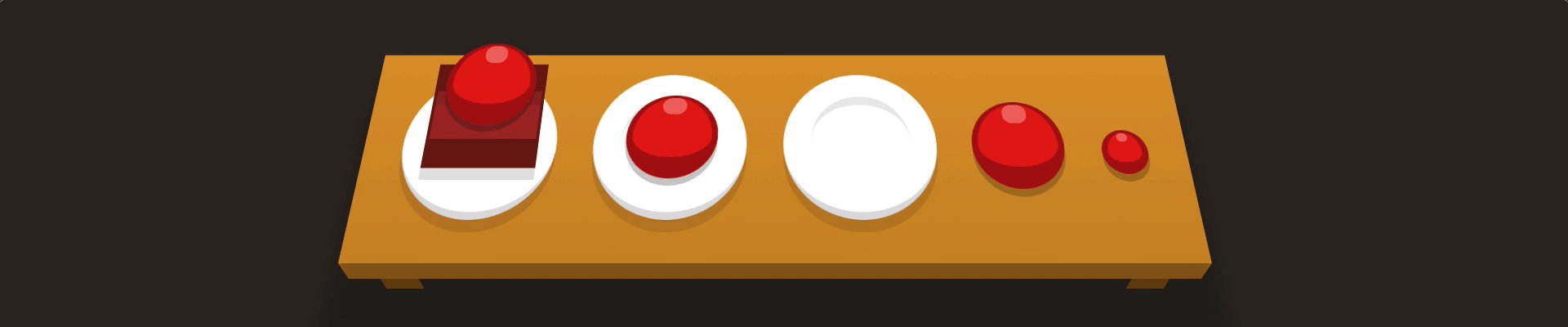
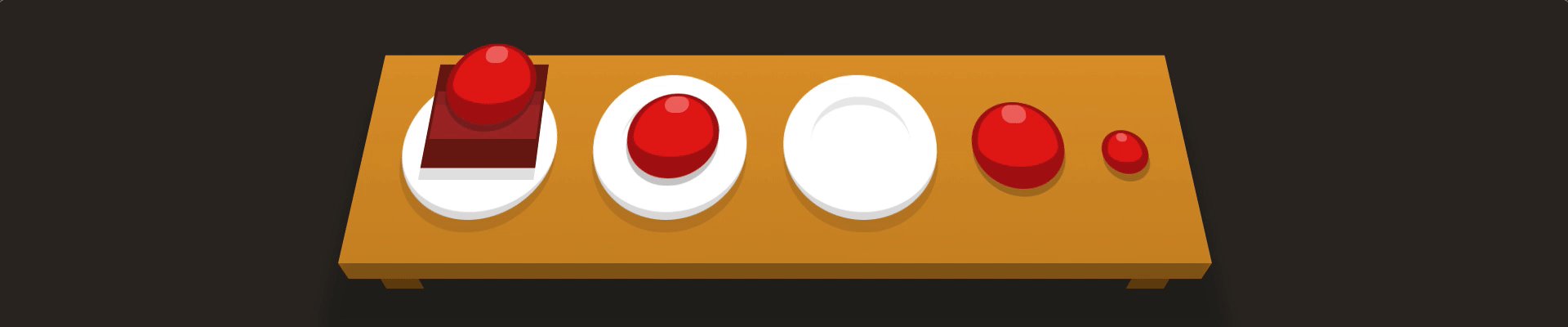
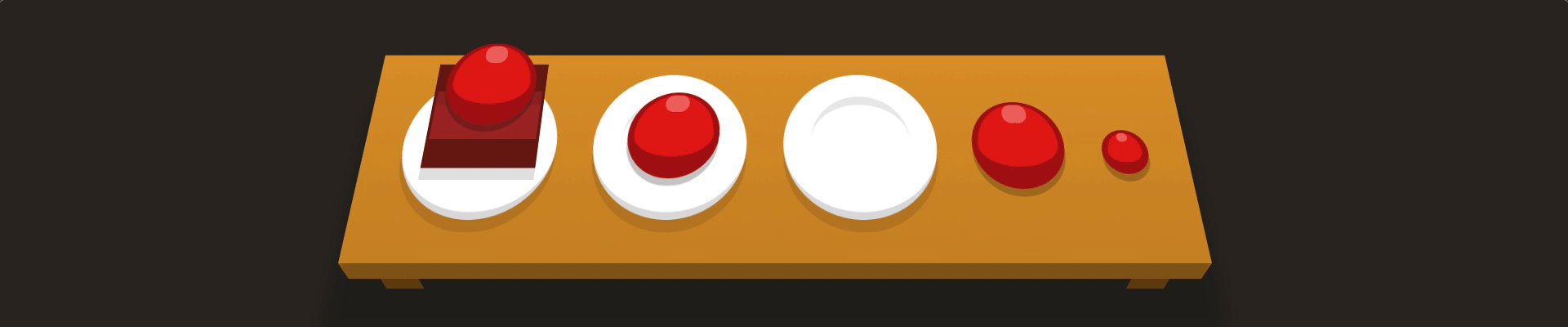
<div class="table">
<plate />
<plate />
</div>
In the HTML, we see that each plate is represented by <plate />. How can we select an element by type?
plate
2 - Type
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A
Selects all elements of type A. Type refers to the type of tag, so <div>, <p>, and <ul> are all different element types.
div {
/* style all <div> elements */
}
p {
/* style all <p> elements */
}
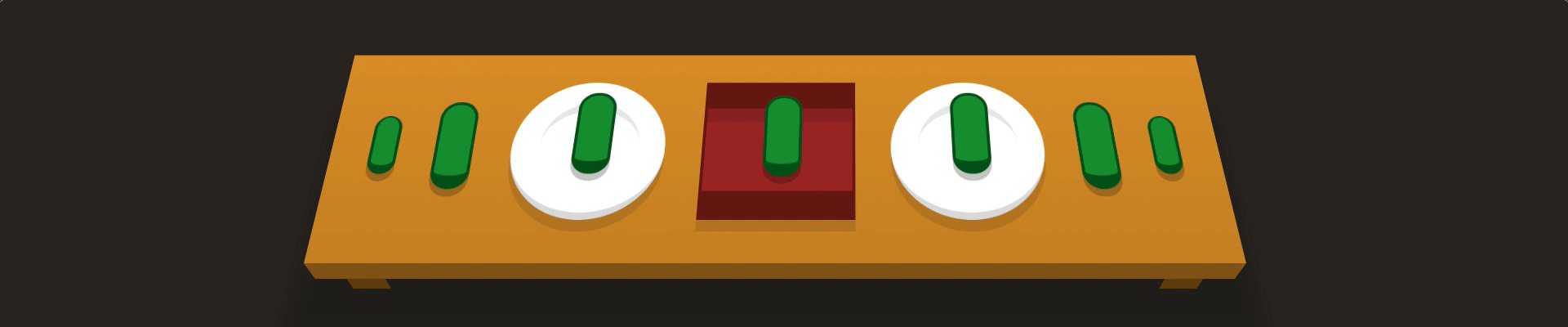
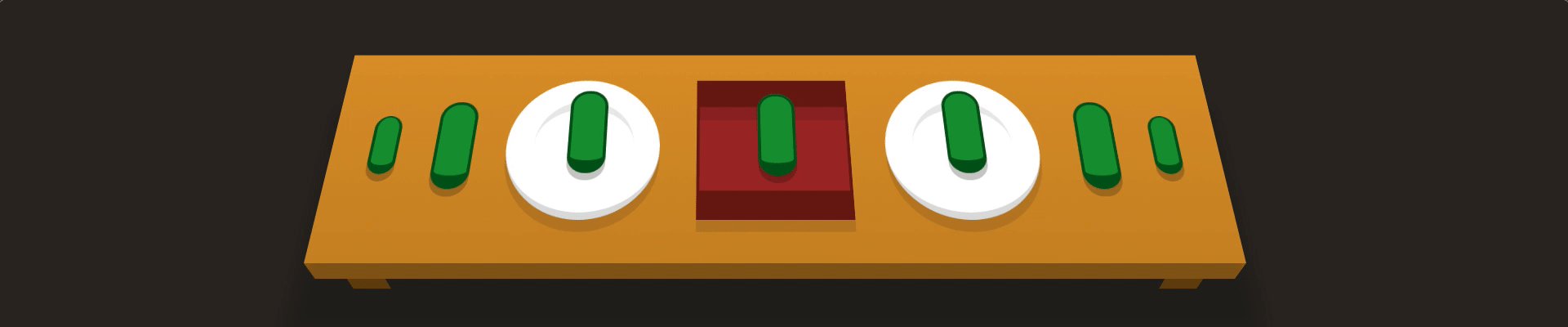
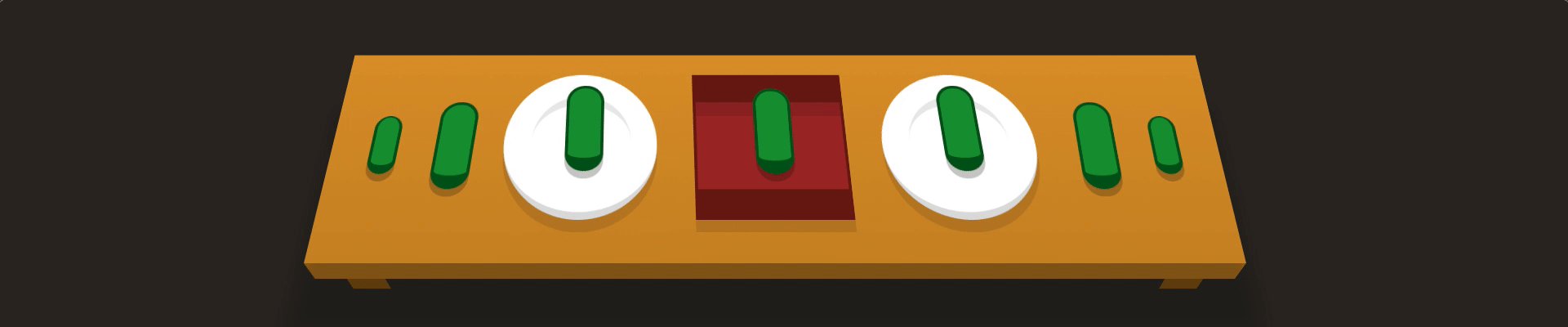
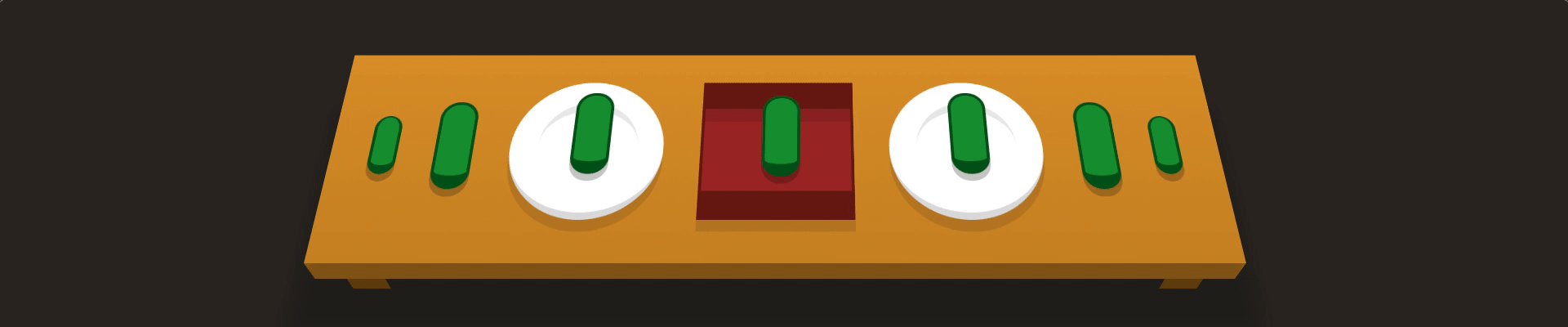
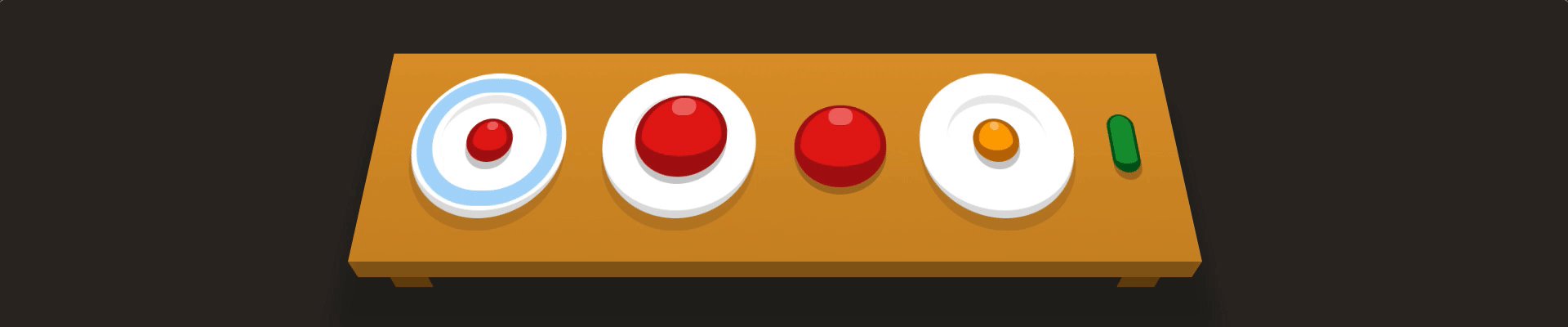
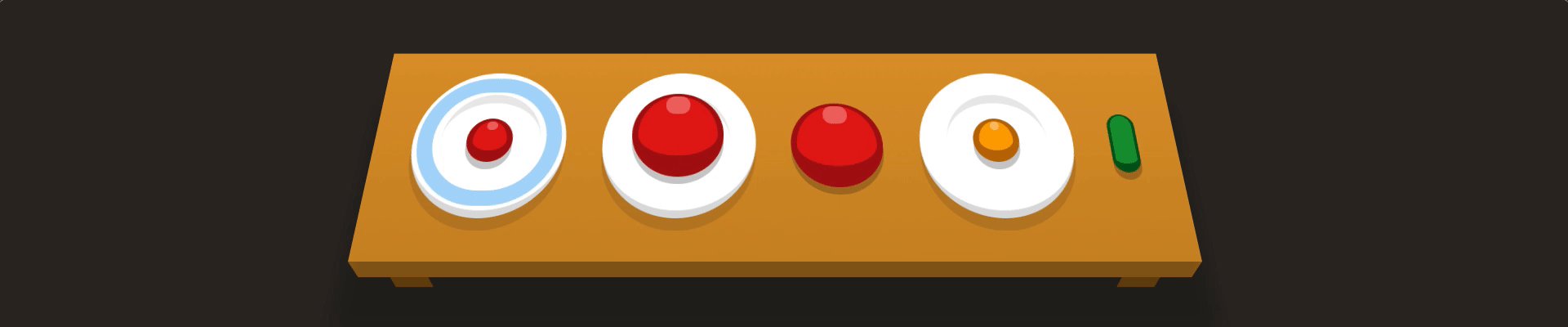
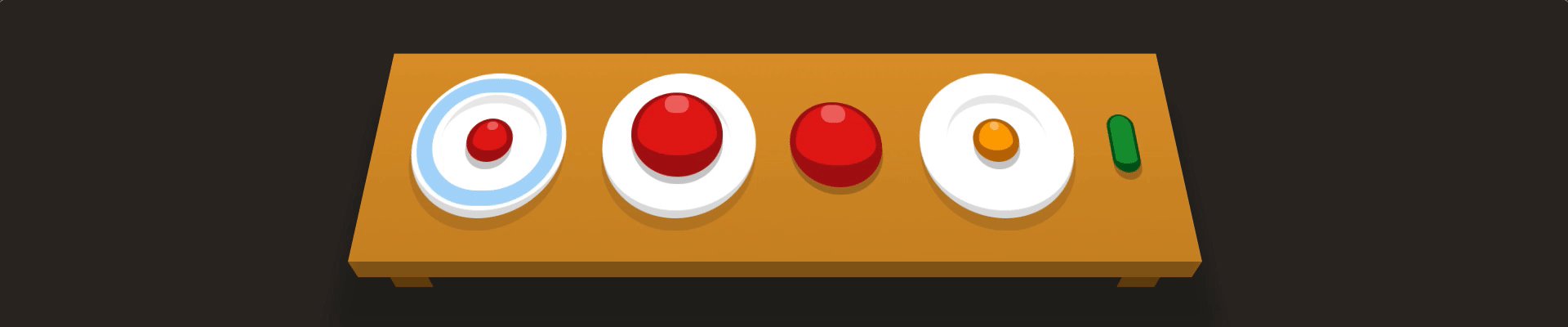
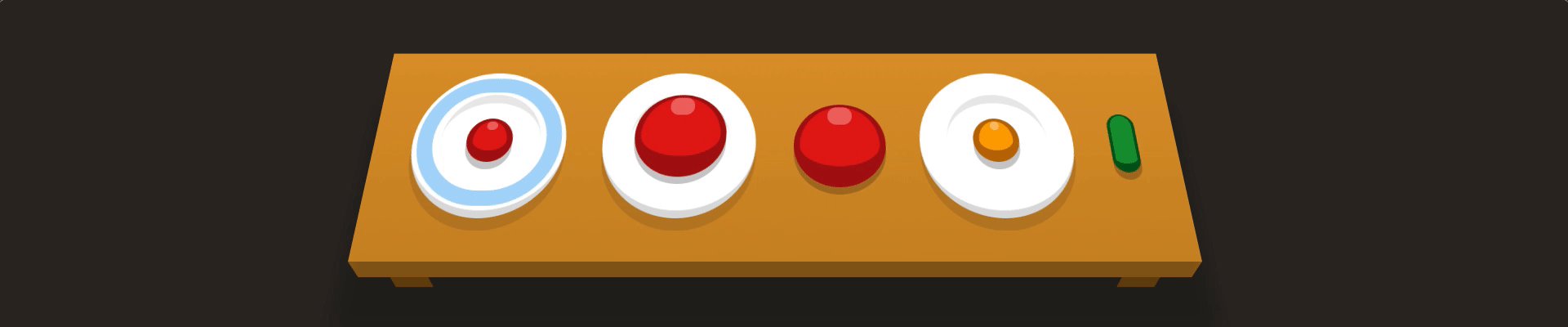
<div class="table">
<bento />
<plate />
<bento />
</div>
Note how each bento box is represented by <bento /> in the HTML. Is there a way to select elements by type?
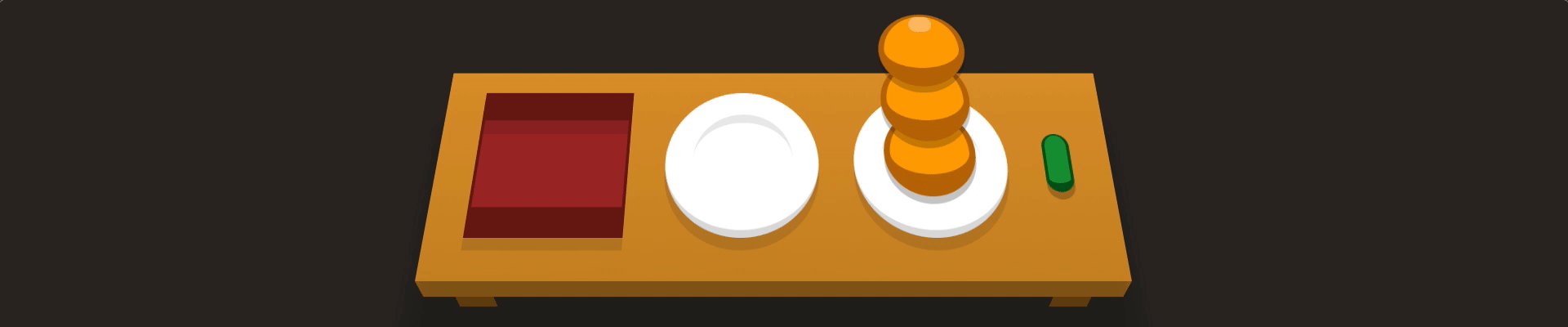
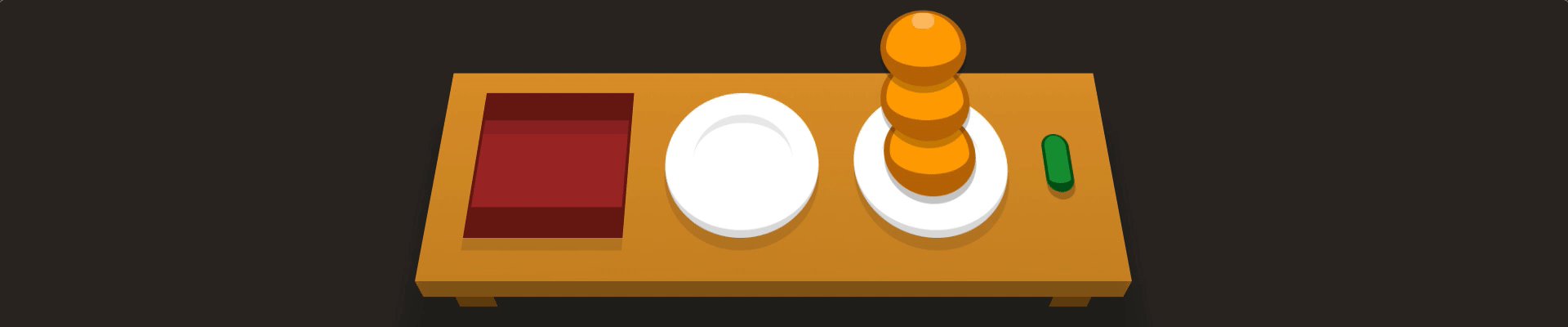
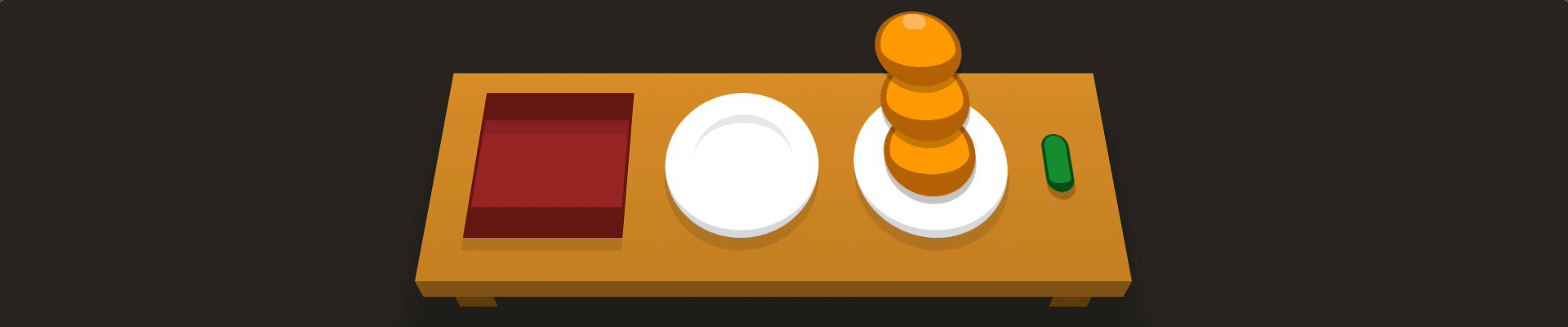
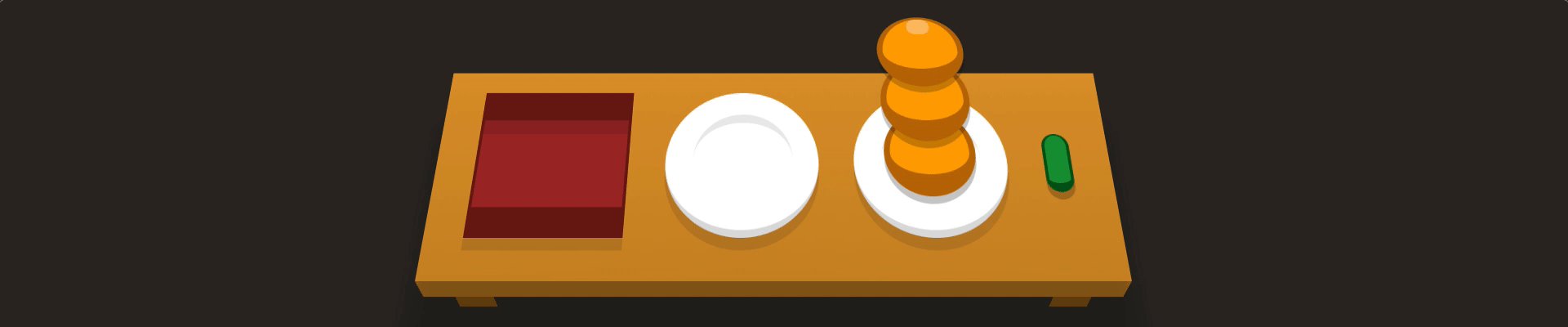
bento
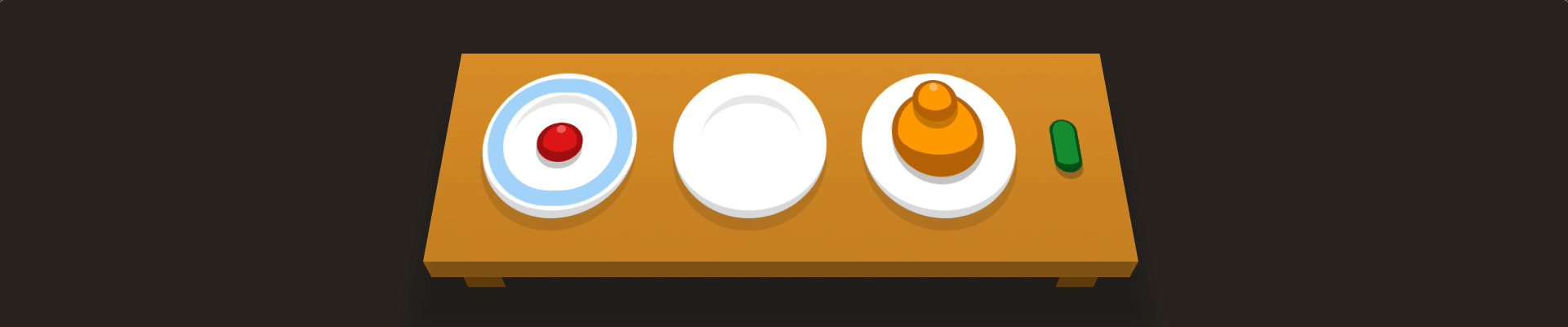
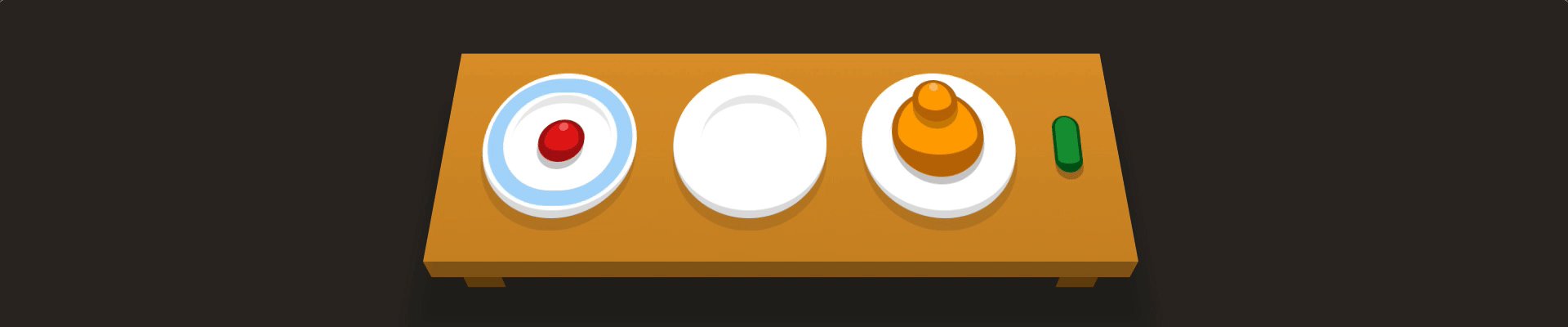
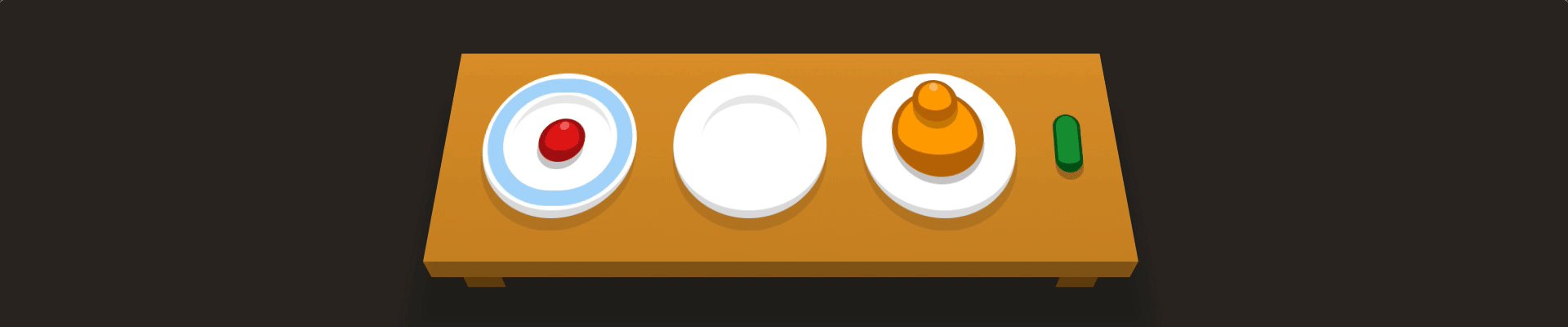
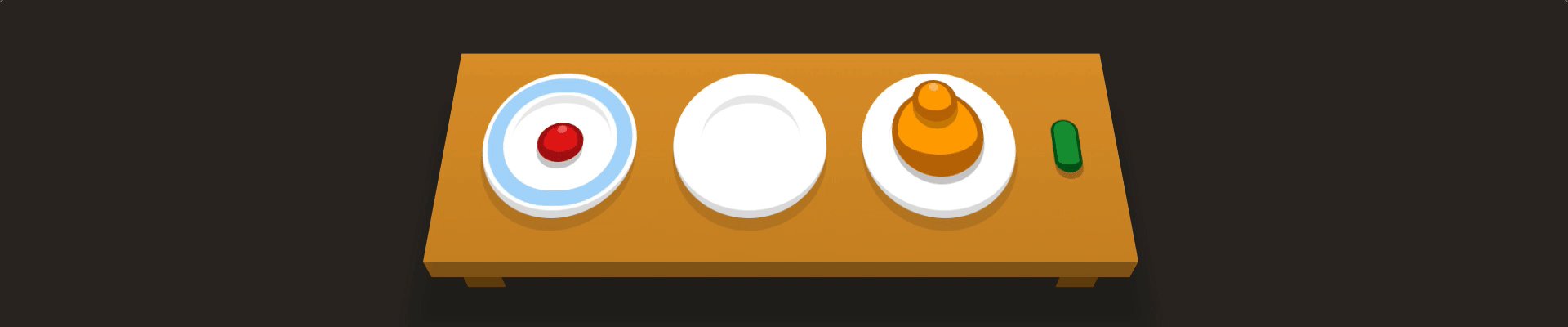
3 - ID Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

#id
Selects an element with a specific id.
/* EXAMPLES */
#cool {
/* style the element with id="cool" */
}
/* you can also combine the ID selector with the type selector */
ul#long {
/* style the element <ul id="long"> */
}
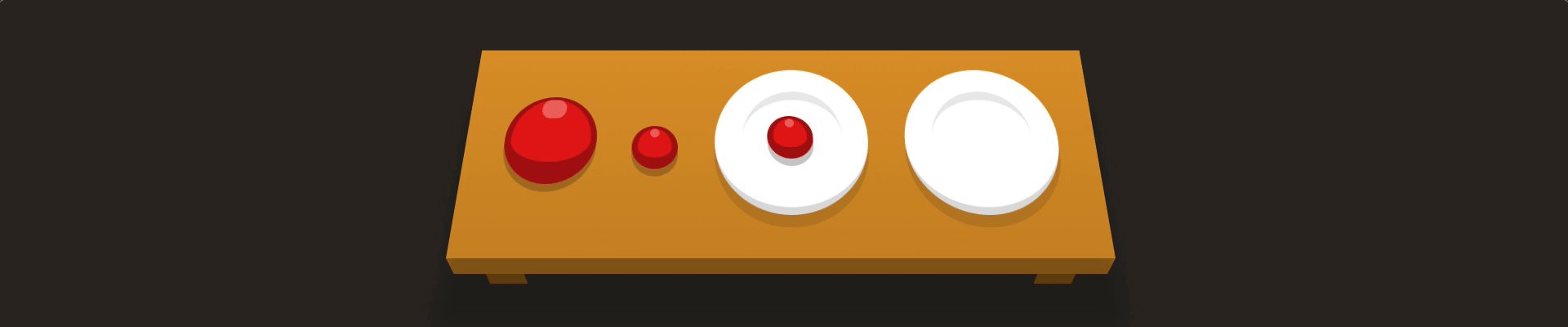
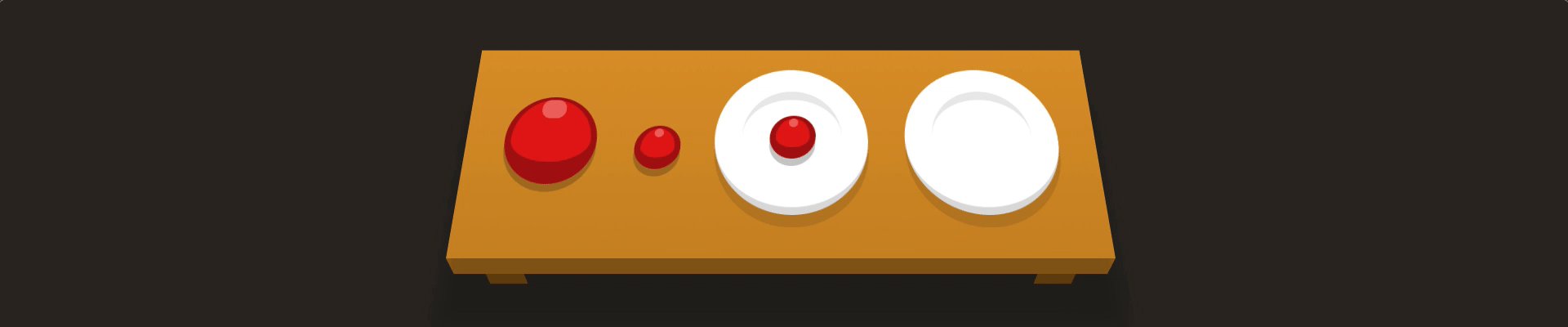
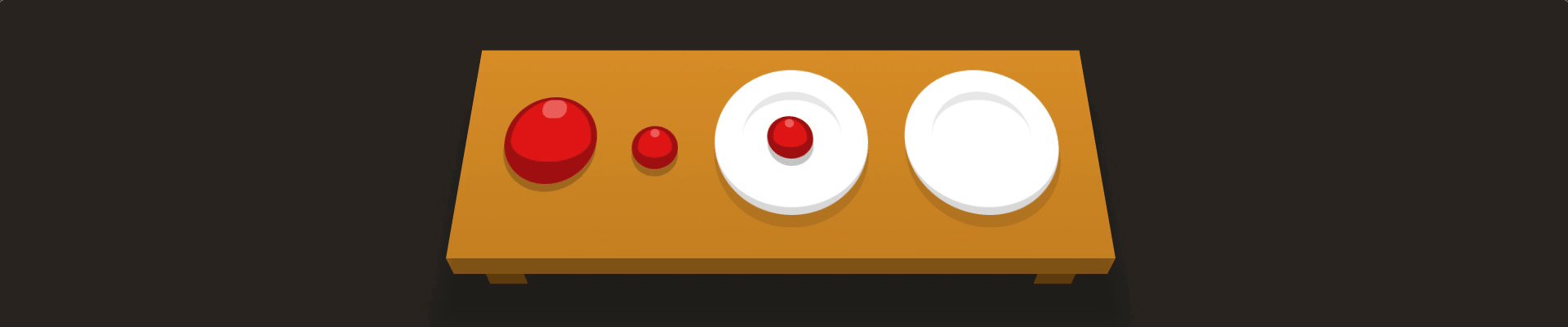
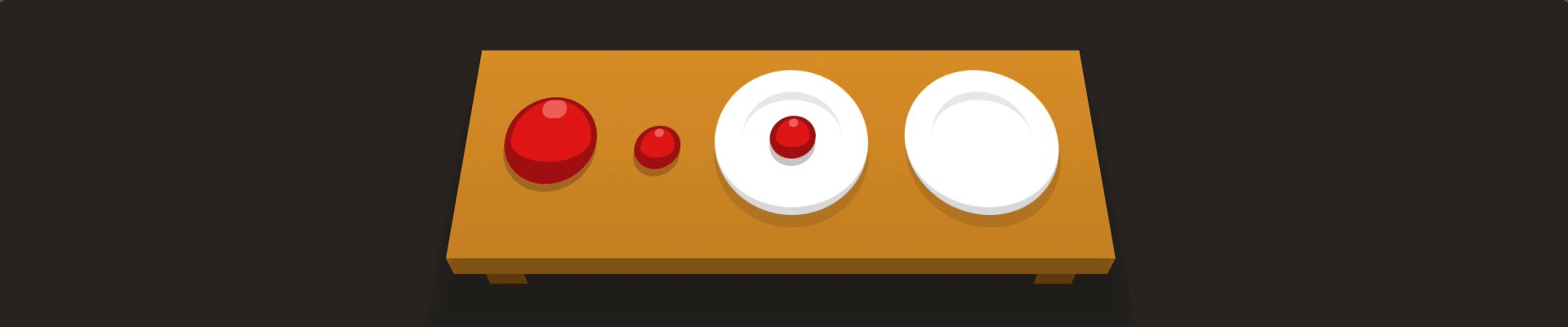
<div class="table">
<plate id="fancy" />
<plate />
<bento />
</div>
Only one element in an HTML document should have a given id. How can you select an element by its id?
/* solution 1 */
#fancy /* select any element with id="fancy" */
/* solution 2 */
plate#fancy /* select the plate element with id="fancy" */
4 - Descendant Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A B
Selects all elements B that are children of A; that is, A B is how you select an element(s) B that is inside another element A.
/* EXAMPLES */
p strong {
/* style <strong> elements that are children of <p> elements */
}
#fancy span {
/* style any <span> elements that are inside of the element with id="fancy" */
}
<div class="table">
<bento />
<plate>
<apple />
</plate>
<apple />
</div>
The apple is on the plate, and this implies that the apple is a descendent of the plate. How can you select a descendant B of an element A?
plate apple
5 - Combine Descendant and ID Selectors
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

#id A
You can combine any selector with the descendant selector.
/* EXAMPLE */
#cool span {
/* style all <span> elements that are inside of the element with id="cool" */
}
<div class="table">
<bento>
<orange />
</bento>
<plate id="fancy">
<pickle />
</plate>
<plate>
<pickle />
</plate>
</div>
The HTML shows that the pickle is a descendant of the plate with id=fancy.
#fancy pickle
6 - Class Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

.classname
Select elements by their class. The class selector selects all elements with that class attribute. Elements can only have one ID, but many classes.
/* EXAMPLE */
.neato {
/* style all elements with class="neato" */
}
<div class="table">
<apple />
<apple class="small" />
<plate>
<apple class="small" />
</plate>
<plate />
</div>
Do the small apples share a common class name?
apple.small
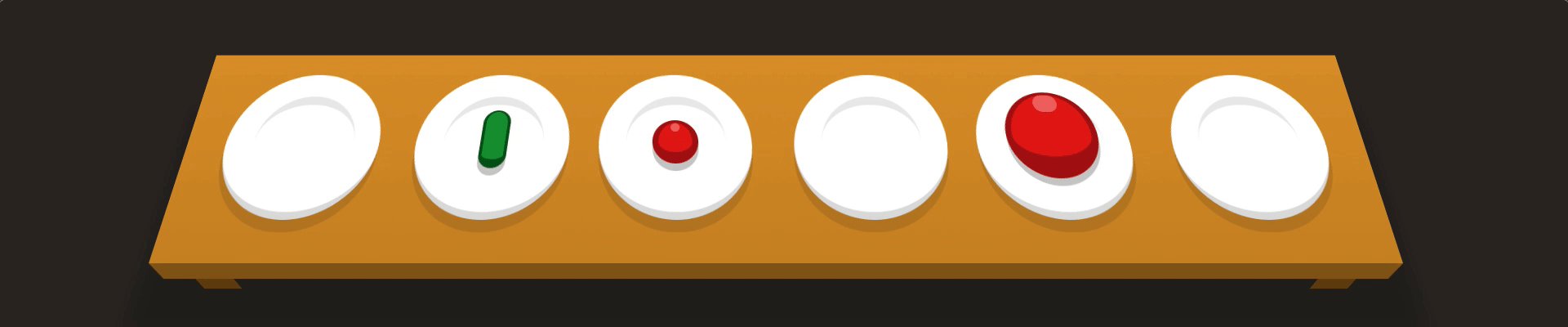
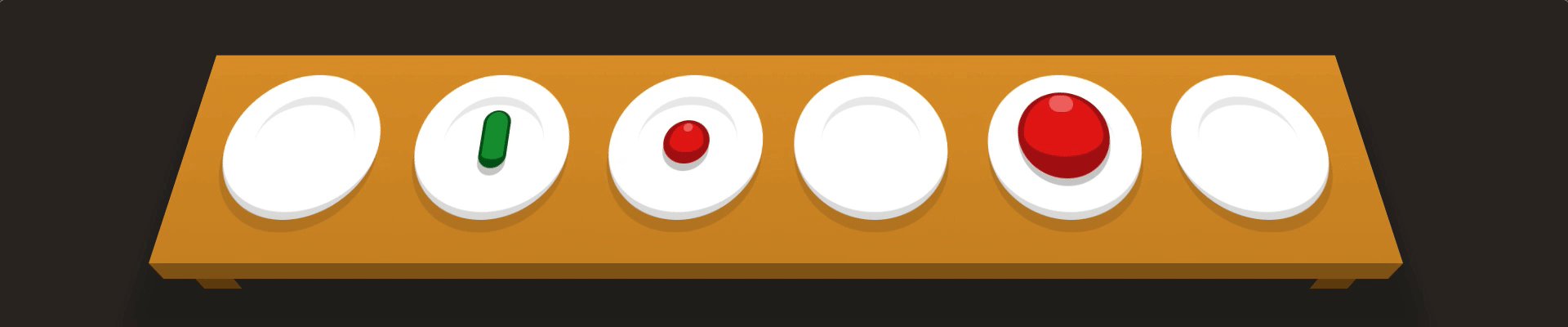
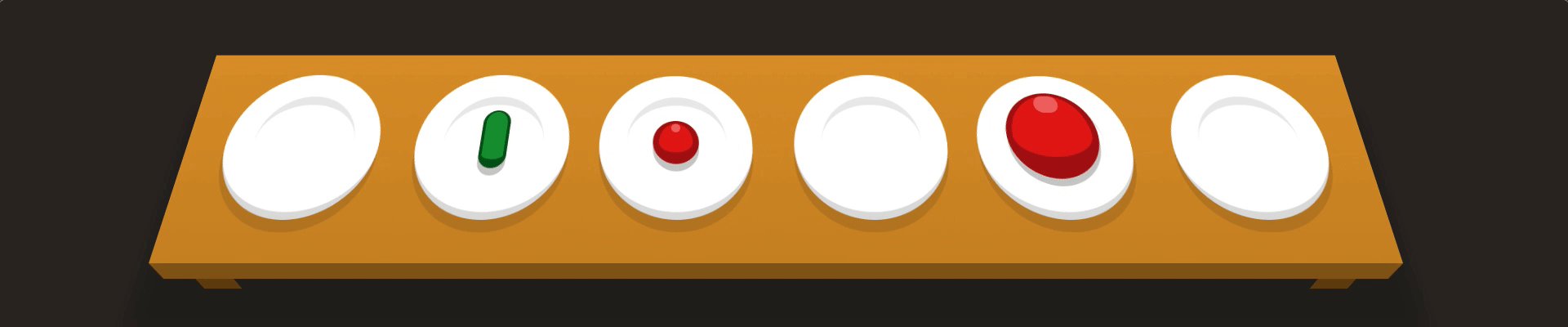
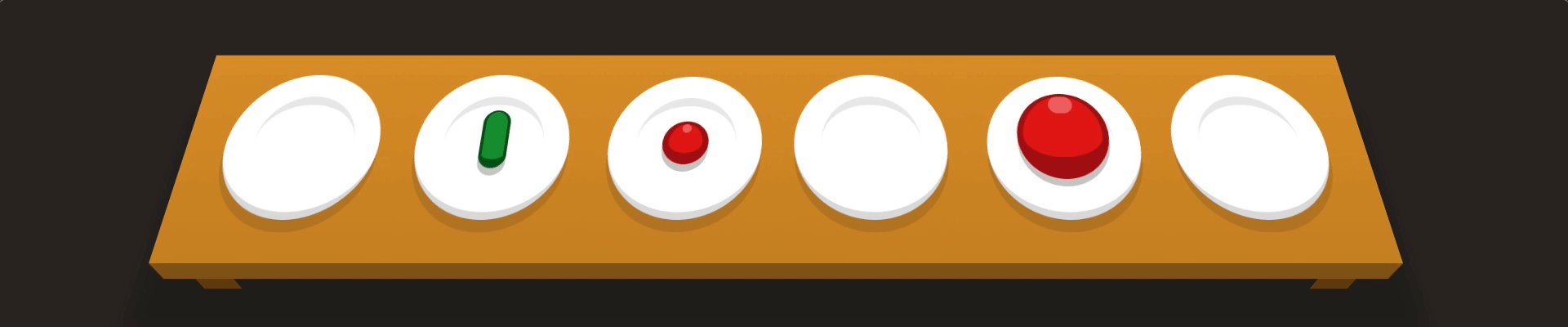
7 - Combining the Class Selector with Other Selectors
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A.className
You can combine the class selector with other selectors, like the type selector.
/* EXAMPLES */
ul.important {
/* style <ul> elements that have class="important" */
}
#big.wide {
/* style the element with id="big" that also has class="wide" */
}
<div class="table">
<apple />
<apple class="small" />
<bento>
<orange class="small" />
</bento>
<plate>
<orange />
</plate>
<plate>
<orange class="small" />
</plate>
</div>
We do not want to select all objects with a class of small. Can we select only the oranges that have a class of small though?
orange.small
8 - Levels 1-7 Overview
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

None (this level is a simple overview of lessons learned in the previous lessons).
None (this level is a simple overview of lessons learned in the previous lessons).
<div class="table">
<bento>
<orange />
</bento>
<orange class="small" />
<bento>
<orange class="small" />
</bento>
<bento>
<apple class="small" />
</bento>
<bento>
<orange class="small" />
</bento>
</div>
We want the small oranges on bentos. How can we target what is on a bento? How can we target properties of what are on bentos?
bento orange.small
9 - Combining Selectors with Commas
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A, B
You can select all A and B elements (or all A, B, and C elements with A, B, C, etc.).
/* EXAMPLES */
p, .fun {
/* style all <p> elements as well as all elements with class="fun" */
}
a, p, div {
/* style all <a>, <p>, and <div> elements */
}
<div class="table">
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<pickle />
</plate>
<pickle />
<pickle class="small" />
</div>
How can we select multiple elements at once?
plate, bento
10 - Universal Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

*
You can select all elements with the universal selector * (also known as a wildcard).
/* EXAMPLES */
p * {
/* style all elements inside of all <p> elements */
}
ul.fancy * {
/* style every element inside all <ul class="fancy"> elements */
}
<div class="table">
<apple />
<plate>
<orange class="small" />
</plate>
<bento />
<bento>
<orange />
</bento>
<plate id="fancy" />
</div>
Is it possible for us to select everything at once?
*
11 - Combine the Universal Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A *
This selects all elements inside of A.
/* EXAMPLES */
p * {
/* style all elements inside of all <p> elements */
}
ul.fancy * {
/* style every element inside all <ul class="fancy"> elements */
}
<div class="table">
<plate id="fancy">
<orange class="small" />
</plate>
<plate>
<pickle />
</plate>
<apple class="small" />
<plate>
<apple />
</plate>
</div>
How can we select all of the children of an element?
plate *
12 - Adjacent Sibling Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A + B
This selects all B elements that direct follow A elements. Elements that follow one another are called siblings. They're on the same level or depth. In the HTML markup, elements that are siblings should have the same indentation level.
/* EXAMPLES */
p + .intro {
/* styles every element with class="intro" that directly follows a <p> */
}
div + a {
/* style every <a> element that directly follows a <div> */
}
<div class="table">
<bento>
<apple class="small" />
</bento>
<plate />
<apple class="small" />
<plate />
<apple />
<apple class="small" />
<apple class="small" />
</div>
How can we select each apple that is directly adjacent to a plate?
plate + apple
13 - General Sibling Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A ~ B
Selects all elements B that follow an element A; that is, you can select all siblings of an element that follow it. This is sort of like the adjacent sibling selector (i.e., A + B) except A ~ B gets all of the following sibling elements instead of just the direct next one.
/* EXAMPLE */
div.main-intro ~ p {
/* style all elements <p> after <div class="main-intro"> that are on the same level as the div */
}
<div class="table">
<pickle />
<bento>
<orange class="small" />
</bento>
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<plate>
<pickle class="small" />
</plate>
</div>
We want to select all of the pickle siblings after the bento.
bento ~ pickle
14 - Child Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A > B
Selects all B that are direct children of A. You can select elements that are direct children of other elements. A child element is any element that is nested directly in another element. Elements that are nested deeper than that are called descendant elements.
/* EXAMPLE */
div#container > ul {
/* style all <ul> elements that are children of <div id="container"> */
}
<div class="table">
<plate>
<bento>
<apple />
</bento>
</plate>
<plate>
<apple />
</plate>
<plate />
<apple />
<apple class="small" />
</div>
We do not want to select just any apple that is on a plate--we want to select the apple that is directly on the plate.
plate > apple
15 - First Child Pseudo-selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A:first-child
Selects all first-child elements that are of type A. A child element is any element that is directly nested in another element. You can combine this pseudo-selector with other selectors.
/* EXAMPLES */
:first-child {
/* style all first child elements */
}
p:first-child {
/* style all first child <p> elements */
}
div p:first-child {
/* style all first child <p> elements that are in a <div> */
}
<div class="table">
<bento />
<plate />
<plate>
<orange />
<orange />
<orange />
</plate>
<pickle class="small" />
</div>
We know we want to select the orange that is the first child of the plate. A pseudo-selector may be appropriate here ....
plate orange:first-child
16 - Only Child Pseudo-selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A:only-child
Selects any element A that is the only element inside of another one.
/* EXAMPLES */
span:only-child {
/* style the <span> elements that are the only child of some other element */
}
div p:only-child {
/* style the <p> inside any <div> so long as the <p> is the only one of its kind */
}
<div class="table">
<plate>
<apple />
</plate>
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>
How can we select multiple things at once? How can we select the only child of an element?
plate apple:only-child, plate pickle:only-child
17 - Last Child Pseudo-selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A:last-child
Selects any element A that is the last child of another element. You can use this selector to select an element that is the last child element inside of another element.
:last-child {
/* style all last-child elements */
}
span:last-child {
/* style all last-child <span> elements */
}
ul li:last-child {
/* style the last <li> element inside every <ul> */
}
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate />
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>
There are multiple ways to do this. One somewhat contrived way is to think that the apple is the last child of the fancy plate and that the pickle is also, in some sense, the last child of its kind.
Alternatively, we really just want the child of the fancy plate that is an apple that is small as well as the pickle that is small.
/* Solution 1 */
plate#fancy apple:last-child, pickle:last-child /* contrived */
/* Solution 2 */
#fancy apple.small, pickle.small /* realistic */
18 - Nth Child Pseudo-selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:nth-child(A)
Selects the nth (i.e., 1st, 3rd, 12th, etc.) child element in another element.
/* EXAMPLES */
:nth-child(8) {
/* style every element that is the 8th child of another element */
}
div p:nth-child(2) {
/* style the second <p> in every <div> */
}
<div class="table">
<plate />
<plate />
<plate />
<plate id="fancy" />
</div>
Is it possible for us to select a specific child of a certain element?
plate:nth-child(3)
19 - Nth Last Child Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:nth-last-child(A)
Selects the children from the bottom of the parent. This is like nth-child but counting from the back.
/* EXAMPLE */
:nth-last-child(2) {
/* styles all second-to-last child elements */
}
<div class="table">
<plate />
<bento />
<plate>
<orange />
<orange />
<orange />
</plate>
<bento />
</div>
It may be obvious to use bento:first-of-type here, but can we conjure up a more contrived solution such as counting from the back? For example, counting from the last bento, we see that the bento we want to select is really the third child. How can we select this bento in terms of "last children"?
bento:nth-last-child(3)
20 - First of Type Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A:first-of-type
Selects the first element of type A within another element.
/* EXAMPLES*/
span:first-of-type {
/* style the first <span> in any element */
}
<div class="table">
<orange class="small" />
<apple />
<apple class="small" />
<apple />
<apple class="small" />
<plate>
<orange class="small" />
<orange />
</plate>
</div>
Is it possible for us to select the first element that is of a certain type?
apple:first-of-type
21 - Nth of Type
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A:nth-of-type(num)
Selects an element of type A based on its order in another element (or even or odd instances of that element).
/* EXAMPLES */
div:nth-of-type(2) {
/* style the second instance of a <div> */
}
.example:nth-of-type(odd) {
/* style all odd instances of elements with class="example" */
}
<div class="table">
<plate />
<plate />
<plate />
<plate />
<plate id="fancy" />
<plate />
</div>
How can we use the pseduo-selector nth-of-type to our advantage here? What kinds of parameters does this pseudo-selector accept?
plate:nth-of-type(even)
22 - Nth of Type Selector with Formula
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:nth-of-type(An+B)
The nth-of-type formula selects every nth element, starting the count at a specific instance of that element.
/* EXAMPLE */
span:nth-of-type(6n+2) {
/* style every 6th instance of a <span>, starting from (and including) the second instance */
}
<div class="table">
<plate />
<plate>
<pickle class="small" />
</plate>
<plate>
<apple class="small" />
</plate>
<plate />
<plate>
<apple />
</plate>
<plate />
</div>
Can we specify a selection pattern for certain types? That is, can we do something of the following sort: "Select every 4th instance of plate, starting at instance 2?"
Way we would write the above is plate:nth-of-type(4n+2)
plate:nth-of-type(2n+3)
23 - Only of Type
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:only-of-type
Selects the only element of its type within another element.
/* EXAMPLE */
p span:only-of-type {
/* selects a <span> within any <p> if it is the only <span> in there */
}
<div class="table">
<plate id="fancy">
<apple class="small" />
<apple />
</plate>
<plate>
<apple class="small" />
</plate>
<plate>
<pickle />
</plate>
</div>
Is it possible to select a plate that only has a single child of the apple type?
plate > apple:only-of-type
24 - Last of Type
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:last-of-type
Selects each last element of that type within another element.
/* EXAMPLES */
div:last-of-type {
/* styles the last <div> in every element */
}
p span:last-of-type {
/* styles the last <span> in every <p> */
}
<div class="table">
<orange class="small" />
<orange class="small" />
<pickle />
<pickle />
<apple class="small" />
<apple class="small" />
</div>
How can we select multiple elements that are the last of their type?
orange:last-of-type, apple:last-of-type
25 - Empty
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:empty
Selects elements that don't have any other elements inside of them.
/* EXAMPLE */
div:empty {
/* style all empty <div> elements */
}
<div class="table">
<bento />
<bento>
<pickle class="small" />
</bento>
<plate />
<bento />
</div>
Is it possible for us to select all types of an element that do not have children (i.e., are empty)?
bento:empty
26 - Negation Pseudo-class
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

:not(X)
Selects all elements that do not match the negation selector.
/* EXAMPLES */
:not(#fancy) {
/* style all elements that do not have id="fancy" */
}
div:not(:first-child) {
/* style every <div> that is not a first child */
}
:not(.big, .medium) {
/* style all elements that do not have class="big" or class="medium" */
}
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate>
<apple />
</plate>
<apple />
<plate>
<orange class="small" />
</plate>
<pickle class="small" />
</div>
Is it possible to select an element type that does not have a certain class?
apple:not(.small)
27 - Attribute Selector (general)
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

[attribute]
Selects all elements that have a specific attribute. Attributes appear inside the opening tag of an element. For example: <span attribute="value"></span>. An attribute does not always have a value, it can be blank.
/* EXAMPLES */
a[href] {
/* style all <a> elements that have an href attribute */
}
[type] {
/* style all elements that have a type attribute */
}
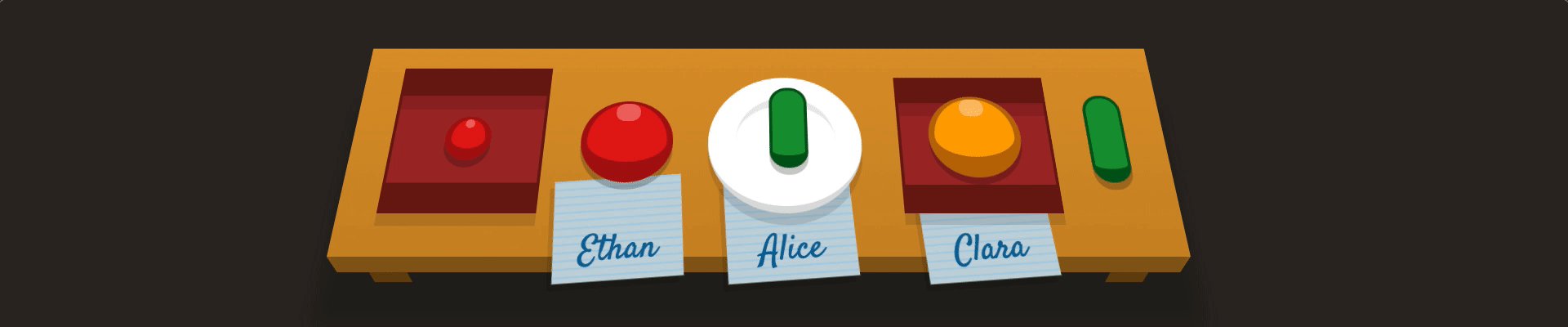
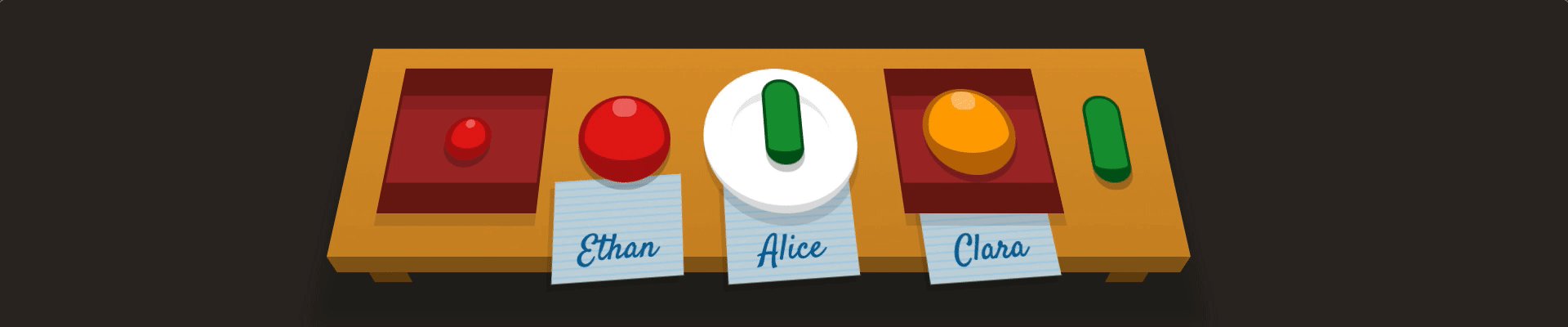
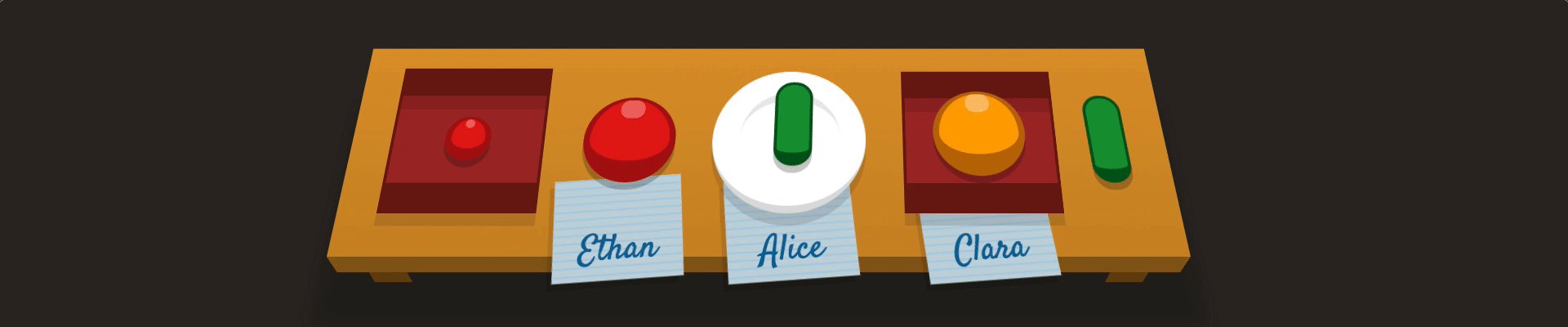
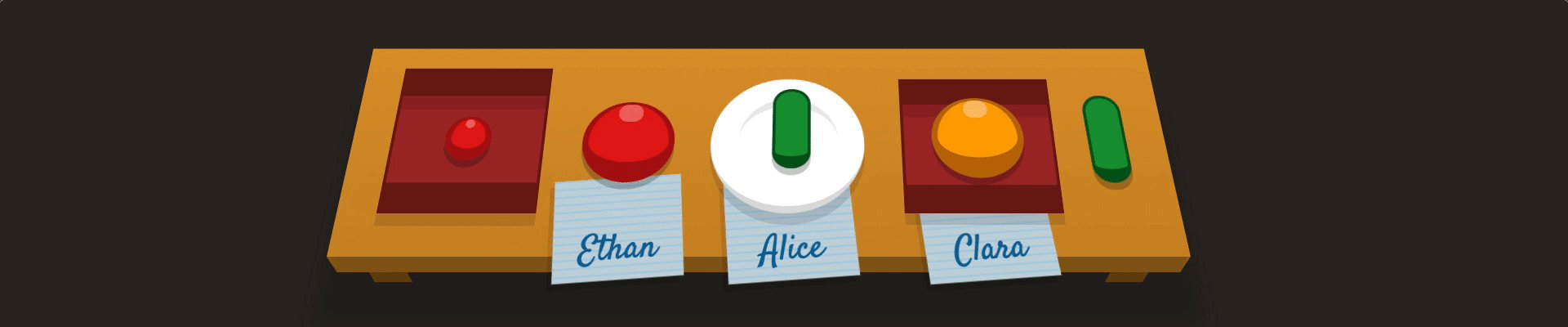
<div class="table">
<bento>
<apple class="small" />
</bento>
<apple for="Ethan" />
<plate for="Alice">
<pickle />
</plate>
<bento for="Clara">
<orange />
</bento>
<pickle />
</div>
Is it possible to select general elements based on whether or not those elements have certain attributes?
[for]
28 - Attribute Selector (specific)
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

A[attribute]
Selects all elements A that have a specific attribute.
/* EXAMPLES */
[value] {
/* style all elements that have a value attribute */
}
a[href] {
/* style all <a> elements that have an href attribute */
}
input[disabled] {
/* styles all <input> elements with the disabled attribute */
}
<div class="table">
<plate for="Sarah">
<pickle />
</plate>
<plate for="Luke">
<apple />
</plate>
<plate />
<bento for="Steve">
<orange />
</bento>
</div>
Is it possible to select only specific elements that have certain attributes?
plate[for]
29 - Attribute Value Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

[attribute="value"]
Selects all elements that have a specific attribute value. Attribute selectors are case sensitive.
/* EXAMPLE */
input[type="checkbox"] {
/* style all <input> elements with type="checkbox" */
}
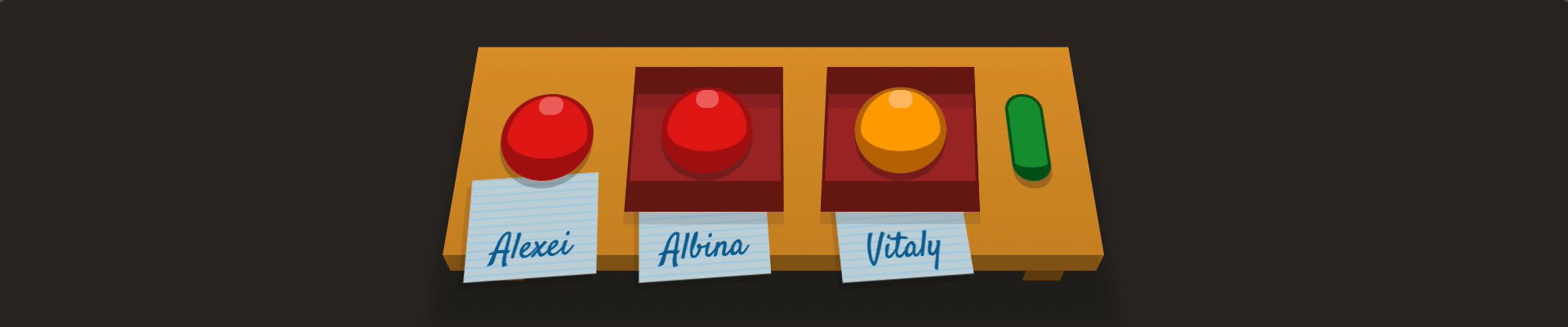
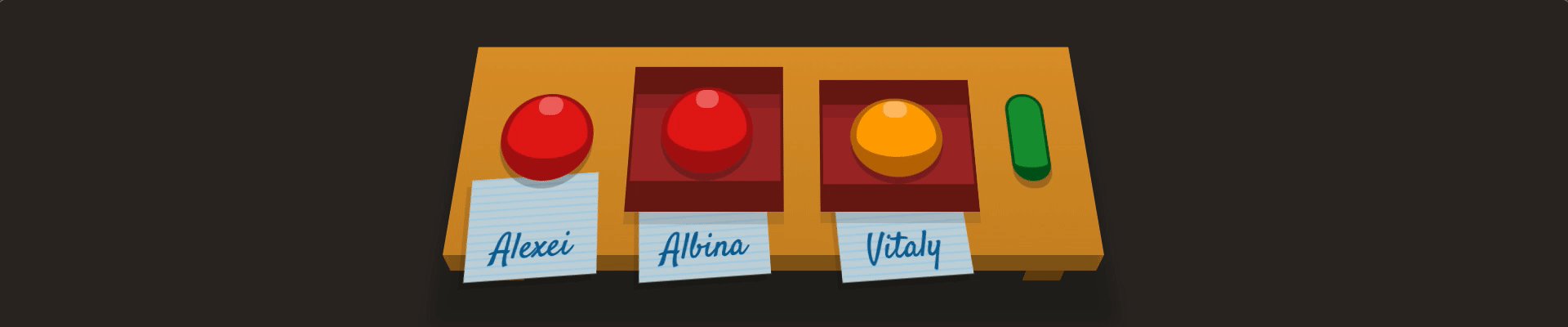
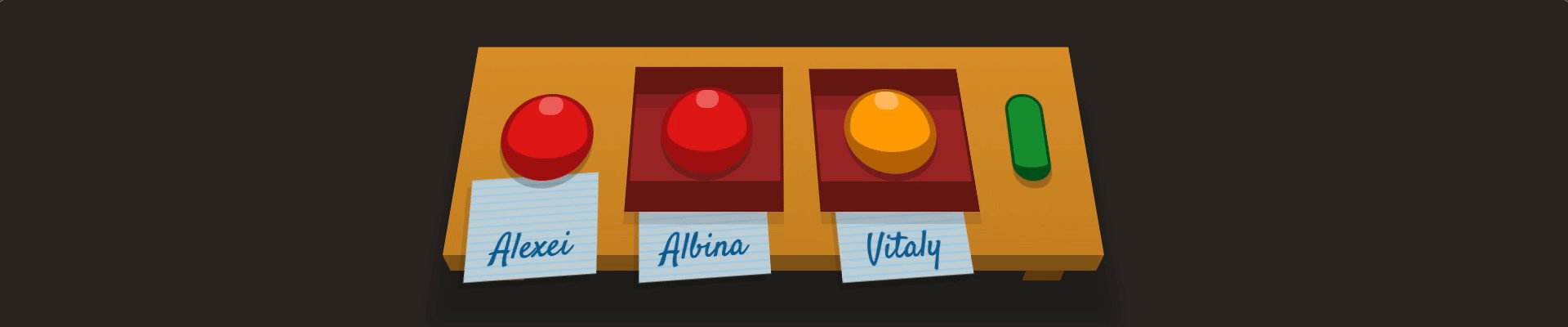
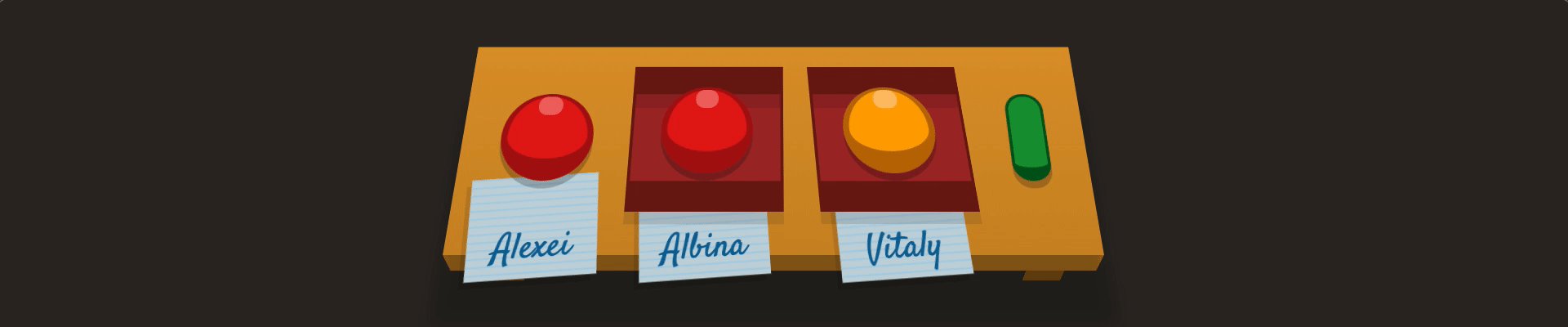
<div class="table">
<apple for="Alexei" />
<bento for="Albina">
<apple />
</bento>
<bento for="Vitaly">
<orange />
</bento>
<pickle />
</div>
Is it possible to select an element not only based on it having a certain attribute but also the value of that attribute?
bento[for="Vitaly"]
30 - Attribute Starts With Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

[attribute^="value"]
Selects all elements with an attribute value that starts with specific characters.
/* EXAMPLE */
.toy[category^="Swim"] {
/* style elements with class toy and with attribute category="Swim[...]" */
}
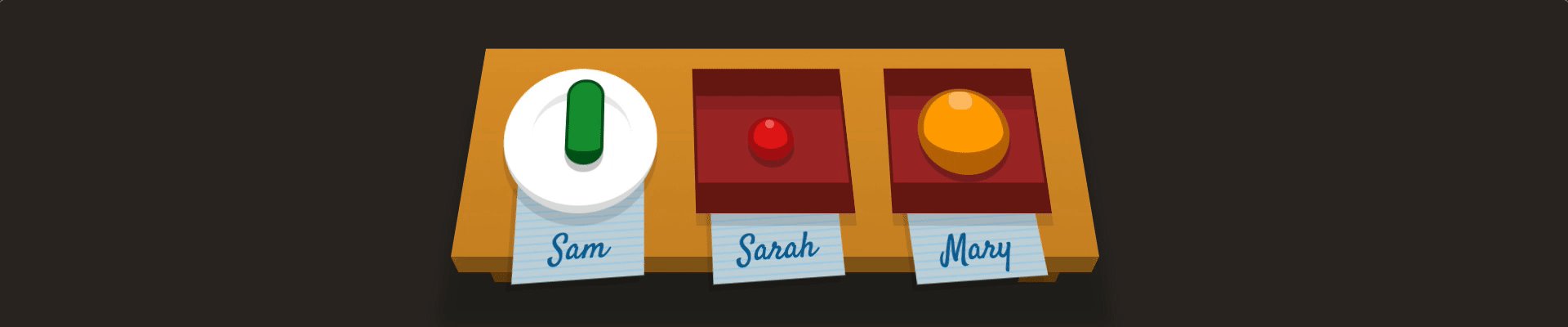
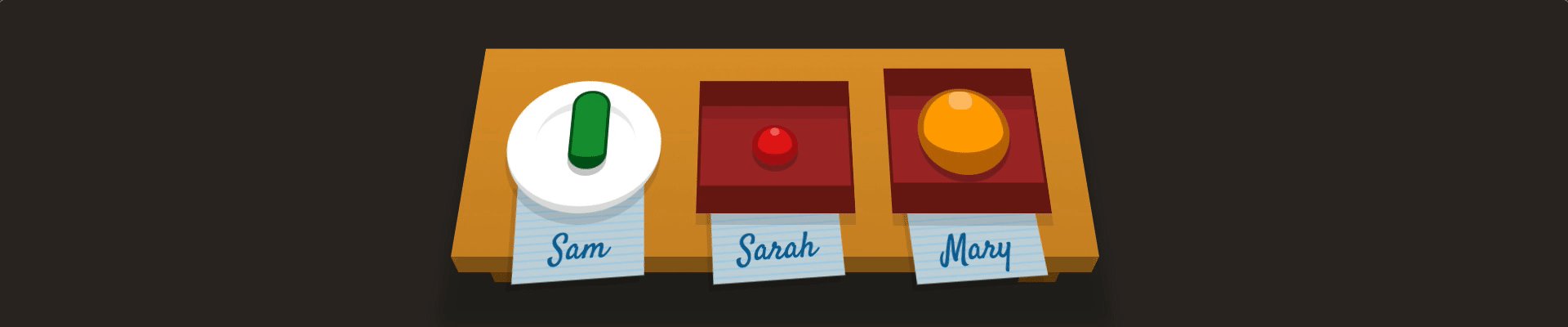
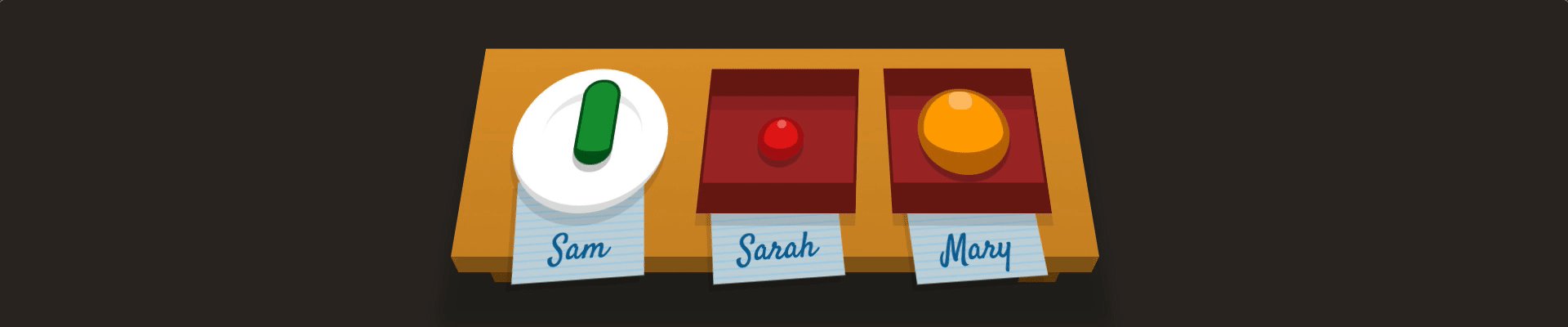
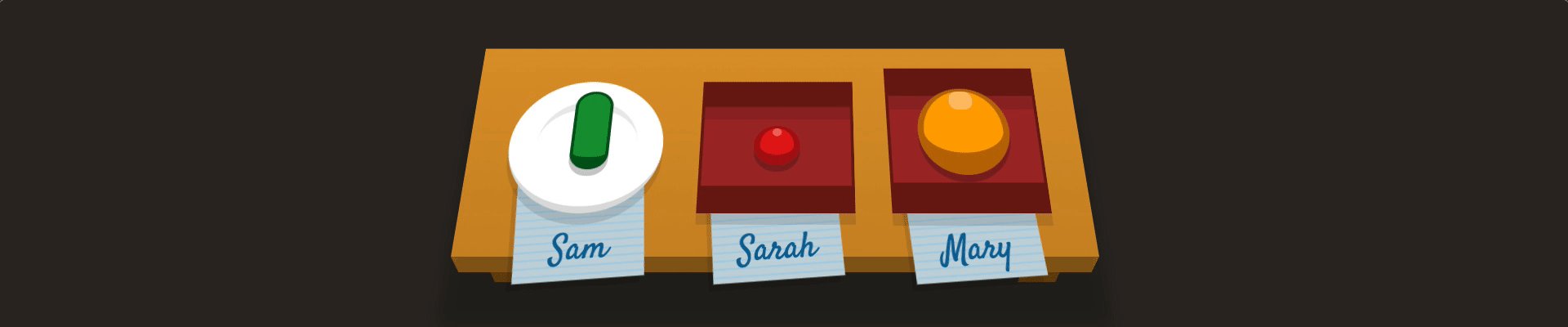
<div class="table">
<plate for="Sam">
<pickle />
</plate>
<bento for="Sarah">
<apple class="small" />
</bento>
<bento for="Mary">
<orange />
</bento>
</div>
Is it possible to select elements that have an attribute whose value starts with a specified set of characters?
*[for^="Sa"]
31 - Attribute Ends with Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

[attribute$="value"]
Selects all elements with an attribute value that ends with specific characters.
/* EXAMPLE */
img[src$=".jpg"] {
/* style all images with a .jpg extension */
}
<div class="table">
<apple class="small" />
<bento for="Hayato">
<pickle />
</bento>
<apple for="Ryota" />
<plate for="Minato">
<orange />
</plate>
<pickle class="small" />
</div>
Is it possible to select elements that have an attribute whose value ends with a specified set of characters?
*[for$="ato"]
32 - Attribute Wildcard Selector
- Animation
- Description
- Examples
- HTML
- Hint
- CSS (Answer)

[attribute*="value"]
Selects all elements with an attribute value that contains specific characters.
/* EXAMPLES */
img[src*="/thumbnails/"] {
/* style all image elements that show images from the "thumbnails" folder */
}
[class="heading"] {
/* style all elements with "heading" in their class, like class="main-heading" and class="sub-heading" */
}
<div class="table">
<bento for="Robbie">
<apple />
</bento>
<bento for="Timmy">
<pickle />
</bento>
<bento for="Bobby">
<orange />
</bento>
</div>
Is it possible to select elements that have an attribute whose value contains a specified set of characters?
bento[for*="obb"]